July 13, 2015
Lightstreamer and OpenFin Integration

When it comes to fast changing data for online financial applications, software developers know how challenging it can be to deliver excellent performance, especially when web technologies are involved. On the one hand, real-time data must be streamed efficiently over the Internet through firewalls and proxies to reach the users’ desktop or mobile device. On the other hand, the data must be rendered smoothly to provide the best possible user experience.
Lightstreamer and OpenFin joined forces to show, through a demo, how both these challenges can be addressed by combining their respective solutions: Lightstreamer for real-time data transport and OpenFin for real-time data visualization using HTML5.
Lightstreamer is a real-time messaging server, which is able to deliver fast changing data with low latency over the Internet. It employes web protocols (WebSockets and HTTP) to pass through any existing firewall and proxy. Lightstreamer can scale to millions of messages per second with very large numbers of connected users.
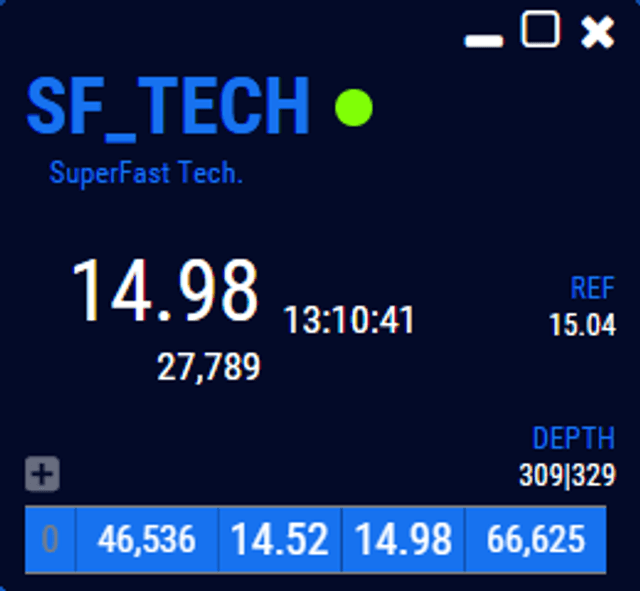
OpenFin is a client-side runtime environment which allows HTML5 desktop applications to behave with native performance and experience. OpenFin’s Hypergrid is an open-source HTML5 grid that supports unlimited data set sizes while maintaining constant, ultra-high performance. The Lightstreamer and OpenFin teams decided to develop a live Market Depth demo. The Lightstreamer Server delivers real-time Level II data to the application, by automatically optimizing the data flow to consume the smallest possible bandwidth. OpenFin displays the received data in a grid in an extremely fast and efficient way. The application is based on HTML5.
The demo application is available for download for Windows (with Mac coming soon).

The Lightstreamer team developed the market depth simulator on the back-end and integrated the Lightstreamer JavaScript client library with an existing Hypergrid demo on the front-end. Setting up the environment to create applications with OpenFin is really easy: a few commands and your environment is ready to create and package an HTML5-based desktop application. Integrating with the Hypergrid to display real-time data is even easier: using the available “json behaviour” it is possible to bind a simple json object to the grid. Then, it’s just a matter of updating the json object with the real-time data and notify the behaviour of the change; the grid is immediately updated with the new data.
OpenFin integrated the Lightstreamer API into an HTML5 desktop application via the friendly pub-sub interface to create the demo. The team hooked up a ReactJS component containing the Hypergrid canvas based grid widget and some display fields set to update via pushed data from Lightstreamer. The speed and ease of obtaining and processing the incoming data is impressive.
They then packed the application into a Windows executable. When you run the installer, the OpenFin runtime is downloaded and unzipped and an icon is placed on your desktop. When you double-click the desktop icon, the OpenFin runtime will load the Lightstreamer demo and data will be served from the web directly to your desktop.
For more information:
Lightstreamer website: lightstreamer.com
OpenFin website: openfin.co
OpenFin Demo page: openfin.co/demos
Enjoyed this post? Share it!
Related Posts
All Posts ->
Featured
From Fragmentation to Automation: How OpenFin Workspace Has Catalyzed Digital Transformation for the Desktop
Press

Featured
OpenFin Announces Strategic Partnership and Investment by In-Q-Tel to deliver OpenFin OS to the U.S. Intelligence and Defense Community
Press